 [CSS 기본 개념] 박스모델/margin/padding/content/border
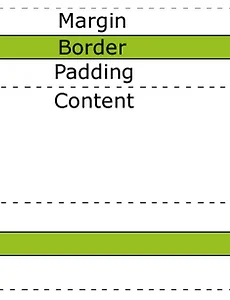
1.1 박스모델-HTML의 엘리먼트들은 박스의 형태를 가지고 있는데 이것을 가르켜 박스모델이라 한다.à크기를 결정하는 속성, 각각의 엘리멘트간의 여백을 결정하는 체계 u margin : border를 기준으로 박스의 여백을 지정, 시각적인 요소는 없음, 엘리먼트와 엘리먼트 간의 여백이다.u border : 엘리먼트의 테두리, margin과 padding의 경계가 된다.u padding : 테두리와 content간의 간격u content : 엘리먼트 안에 포함되는 순수한 컨텐츠 1.1.1 박스 모델의 종류1. 블록 레벨 엘리먼트 à 한줄에 하나의 엘리먼트만 표시되는 엘리먼트 Ex) DIV, H1~H6, P, FORM, UL, LI, ADDRESS, BLOCKQUOTE, FIELDSET, TABLE, HR ..
2016. 6. 23.
[CSS 기본 개념] 박스모델/margin/padding/content/border
1.1 박스모델-HTML의 엘리먼트들은 박스의 형태를 가지고 있는데 이것을 가르켜 박스모델이라 한다.à크기를 결정하는 속성, 각각의 엘리멘트간의 여백을 결정하는 체계 u margin : border를 기준으로 박스의 여백을 지정, 시각적인 요소는 없음, 엘리먼트와 엘리먼트 간의 여백이다.u border : 엘리먼트의 테두리, margin과 padding의 경계가 된다.u padding : 테두리와 content간의 간격u content : 엘리먼트 안에 포함되는 순수한 컨텐츠 1.1.1 박스 모델의 종류1. 블록 레벨 엘리먼트 à 한줄에 하나의 엘리먼트만 표시되는 엘리먼트 Ex) DIV, H1~H6, P, FORM, UL, LI, ADDRESS, BLOCKQUOTE, FIELDSET, TABLE, HR ..
2016. 6. 23.